情報サイトにおけるカテゴリは単なる「記事分類」ではなく、それぞれ独立した機能を持たせることで、ユーザーにも検索エンジンにもわかりやすく使い勝手の良いサイト構造を作ることができます。
サイロ構造とは
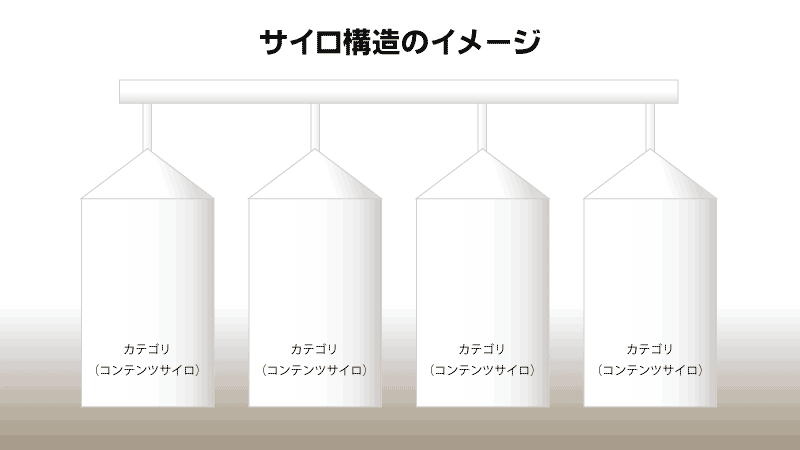
「サイロ」とは海外の大規模農場で見られる家畜飼料・穀物などの貯蔵庫のことで、気密性が高い構造から転じて排他的な組織構造の比喩表現として用いられます。

その形状がまさに独立したカテゴリ(コンテンツサイロ)をイメージさせます。
SEOの文脈で語られるサイロ構造(Silo Structure あるいは Silo Architecture)とは、カテゴリごとの主題を検索エンジンに明確に伝えるために閉じた内部リンク構造を作ることを言います。
なぜカテゴリーをミニサイト化するのか
カテゴリーは「分類」を意味します。
同種のものをひとまとまりにすることで情報にたどり着きやすくすることが、サイト設計におけるカテゴリー分けの目的です。
ブログでは単に書いた記事を仕分けするためだけに使われますが、ユーザーのペルソナや使用シーンによっては、独立した体系に分けてサイロ化しまったほうが良い場合があります。
例えばわかりやすいのがレストラン予約サイト。
まず第一に分類しなければいけないのは地域です。
和食の店を探すつもりが途中で気が変わってイタリアンになるということはありますが、大阪で飲み会を企画していて新潟の店を探すということはありえないですよね。
こういった場合大阪のグルメ情報のみで体系化して、ナビゲーションを閉じてしまった方がユーザーにとって使いやすいのです。
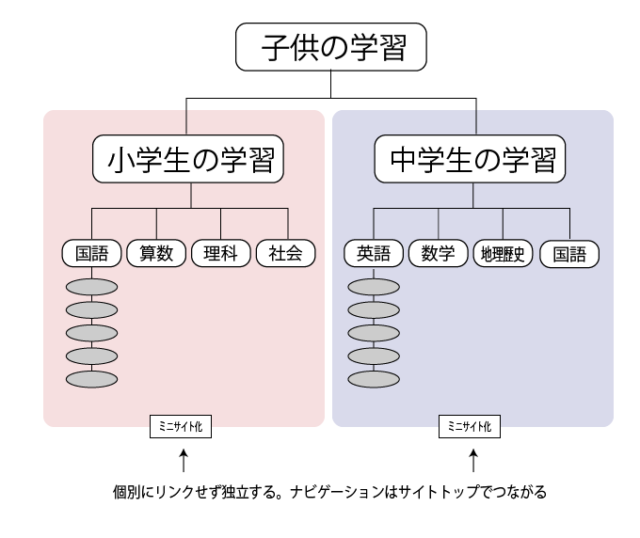
育児や学習系サイトなども同様です。もうすでに中学生になった子供を持つ親御さんにとって小学生向けの情報は必要ありませんよね。
ユーザーがカテゴリーをまたいでページを移動することがない場合、ミニサイト化(サイロ化)を考慮します。
「必要のないものを読ませないのもユーザビリティー」なのです。

もちろんこれらは別ドメインのミニサイトとして独立させることも可能ですが、小学生も時間が経てば中学生になりますし、大阪の人がたまたま新潟に出張になり地元の店を探すこともあるでしょう。
長期的なリピーター対策を考えると「同一サイト内でのサイロ化」が落とし所になってきます。
カテゴリーをサイロ化するメリット
カテゴリをミニサイトのようにサイロ化するメリットはユーザーの利便性以外に運営上のメリットもあります。
ブックマークや被リンクが付きやすい
ブログのカテゴリーページをブックマークしたりシェアすることは稀だと思いますが、ミニサイトのトップページは比較的マーキングされやすい傾向があります。サイロ構造にすることで同様の効果が期待できます。
情報のまとまりが担保されることで「そこをマーキングする理由」が生まれるからです。
内部リンクが整理される
コンテンツサイロごとに独立したリンク構造になるため、関連性の高いキーワードで密度の高い内部リンクが構築されます。
内部リンクがどの程度SEOと関係あるかは知りませんが、自動生成された関連リンクよりは良い影響があるはずです。
新しいコンテンツサイロ(ミニサイト)を追加したときの反応が早い
新規ドメインでミニサイトを作るより、サイトの大テーマに沿ったコンテンツサイロをサイト内に追加するほうが早く結果が得られます。
共通の属性を持つユーザーが既に集まっていて目に止まりやすいからという理由に加え、SEO的な意味合いもありそうです。
ヘッダーまわりのナビゲーションが大事
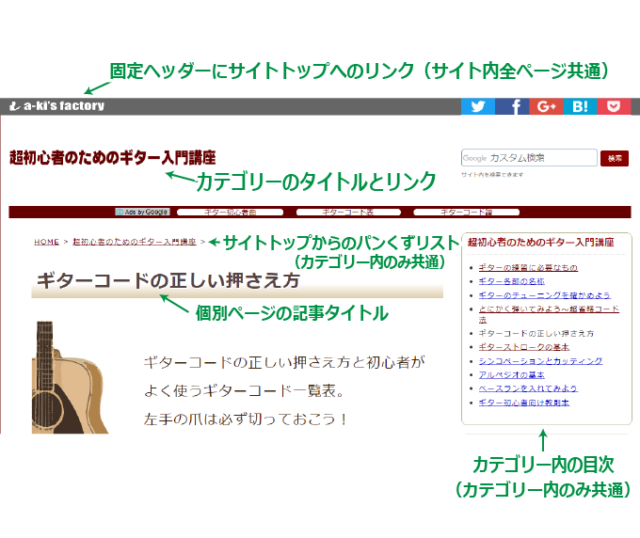
サイロ構造化に当たっては、特にヘッダーまわりのナビゲーションが重要だと思います。
一般に「ヘッダーのロゴやタイトルをクリックするとトップページに戻る」という認識があります。
これを利用してヘッダーにカテゴリーページ(コンテンツサイロのトップ)へのリンクを設定します。

参考:超初心者のためのギター入門講座 | a-ki’s factory
必要な時にサイトトップへも戻れるよう、目立たず忘れずトップページリンクも添えておきます。
サイト全体で共通するヘッダーとフッター、コンテンツサイロごとに共通するヘッダーとサイドバーを持たせることで、構造的には一つのサイトでありながらそれぞれのコンテンツサイロをミニサイトとして認識させることができます。
ポータルサイトを目指す
長い時間をかけて大規模化していくサイトを見ていると、このようにサイト全体がミニサイトの複合体になっているものが多々あります。
小さなテーマのミニサイトでユーザーを囲い込み、サイト全体はポータルサイトとしてスケールアップしていく。
ベストな方法かどうかはわかりませんが、これが僕が実践している情報サイトの成長法です。
【追記】
この記事は「サブディレクトリ型サイト構造の考察」としてnote(有料)にまとめ直しました。ご一読いただければ幸いです。
ミニサイトについて詳しくはコチラの本がおすすめ→【書評】ほったらかしでも月10万円!ミニサイトをつくって儲ける法 #ミニサイト本 – a-ki blog