メインコンテンツをどう作るかはサイトコンセプトによって違うので一概には言えないのですが、特に意識したいのは「サブコンテンツ」の役割りです。
サブコンテンツを適切に設定すればユーザーの満足度はさらに上がり、結果的にアクセス数や回遊性を改善させることも可能なのです。
サブコンテンツの2つの役割
サブコンテンツには
- メインコンテンツの情報を補完する
- メインコンテンツへの入り口を広げる
の大きく2つの役割があります。
これらをそれぞれ別途に用意すると相乗効果が高くなります。
ブロガーでも作りやすい情報サイト設計の話 で取り上げた「京都の寺社仏閣ガイド」を事例としてみます。
ここでメインコンテンツとなるのは「京都の寺社仏閣カタログ」でサブコンテンツは「体験記」と「まとめコンテンツ」です。
情報を補完するサブコンテンツ
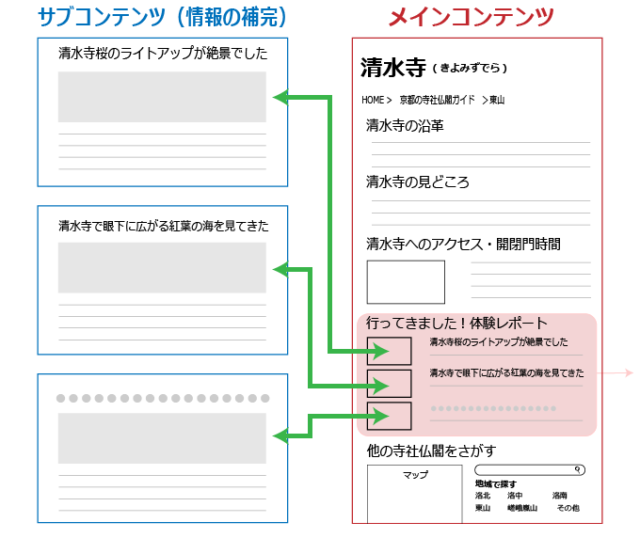
「体験記コンテンツ」はメインコンテンツの足りない情報を補完するサブコンテンツです。

例えば、旅行で清水寺について調べている人にとって季節によって欲しい情報が変わります。
秋の清水寺について深く調べたいとき「清水寺の紅葉」春には「清水寺の桜」についての記事があると満足度は高くなりますね。
ユーザーはメインコンテンツの個別ページと相互に行き来することで知識を深めることができます。
結果的に回遊性(一人あたりのPV)を高めることに寄与します。
入り口を広げるサブコンテンツ
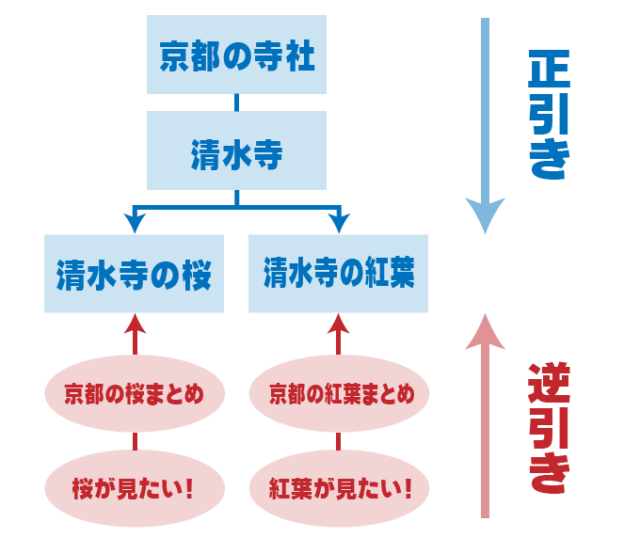
「まとめコンテンツ」はメインコンテンツへの入り口を広げるためのサブコンテンツです。

導線は「まとめコンテンツ」からメインコンテンツへの一方通行で、メインコンテンツが取りこぼしているニーズを拾うことが目的となります。
例えば「京都の寺社>清水寺>清水寺の紅葉」を正引きとすると「紅葉が見たい>京都の紅葉も良いな>清水寺の紅葉が良さそう」という探し方は逆引きの関係になります。
結果的に同じページに辿り着くにしても、逆引きできる入り口があることでメインコンテンツだけではカバーできないユーザーニーズを拾うことが出来ます。
テーマの専門性を保ちつつ、新たなユーザーにリーチするのに有効です。
サブコンテンツの成功事例
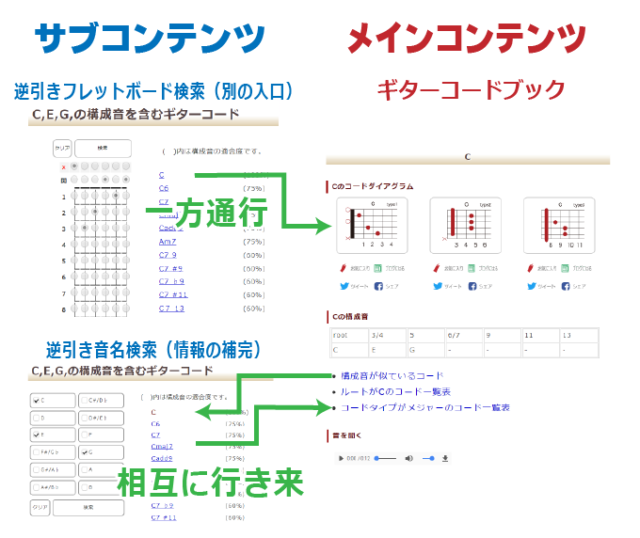
上記のようなテキストコンテンツではありませんが、僕のギター講座サイト内では「ギターコードブック」と「逆引きギターコードブック」がこの関係になっています。
メインコンテンツは「ギターコードブック」で「逆引きギターコードブック」がサブコンテンツです。
さらに、逆引きギターコードブック内の
の役割を持っています。

メインの「ギターコードブック」は、コードネームから和音の押さえ方を調べる一般的な正引きの辞書型コンテンツで1000パターンの押さえ方を表示できるのが売りです。
一定の評価は得ていて単独で月間8万PVまで伸ばしたのですが頭打ちになり、さらなるアクセス数アップのため「逆引きギターコードブック」を2015年にリリースしました。
これはメインコンテンツであるギターコードブックへの入り口を増やすためだけに狙って企画したものです。
ギターの押さえ方から逆引きできることがウケ、SNSを中心に口コミが広がり新たなユーザーにリーチすることができました。
リリース後、「逆引きギターコードブック」自体のアクセス数は月間約3万PV( 2017年現在)まで増え、それに連れてメインコンテンツの「ギターコードブック」のアクセス数も右肩上がりで現在は月間13万PVまで増加。
結果的にメインコンテンツ+サブサブコンテンツの合計アクセス数は約2倍に増えたことになるので、この施策は成功したと言って良いでしょう。
メインコンテンツを明確に
ここで注意したいのはせっかくサブコンテンツを作っても、メインコンテンツの役割が明確でないと、効果が上がりにくくなることです。
例えば雑記ブログで気まぐれにまとめ記事を追加しても、通常記事に埋もれてしまい、なかなか相乗効果が得られません。

サブコンテンツの効果を最大限に活かすには、まず第一にメインコンテンツの意図を明確にし、足りない情報や機能をどうやって補足するかという視点でサブコンテンツを企画することが重要だと思います。
メインコンテンツとサブコンテンツの役割分担が明確であるほど回遊性やアクセス数アップの効果は高くなるでしょう。