この記事は「カタログ型コンテンツをベースにした情報サイト設計の解説」としてnote(有料)にまとめ直しました。ご一読いただければ幸いです。
カタログ型コンテンツを作ってみよう
「カタログ型コンテンツ」というのは僕の造語です。
商品カタログや図鑑のように、データを分類し索引を付け記事内の見出しも統一し「情報が探しやすく比較しやすいコンテンツ」という意図でそう呼んでいます。
さて、仮に「京都の寺社仏閣ガイド」という情報サイトを企画したとしましょう。
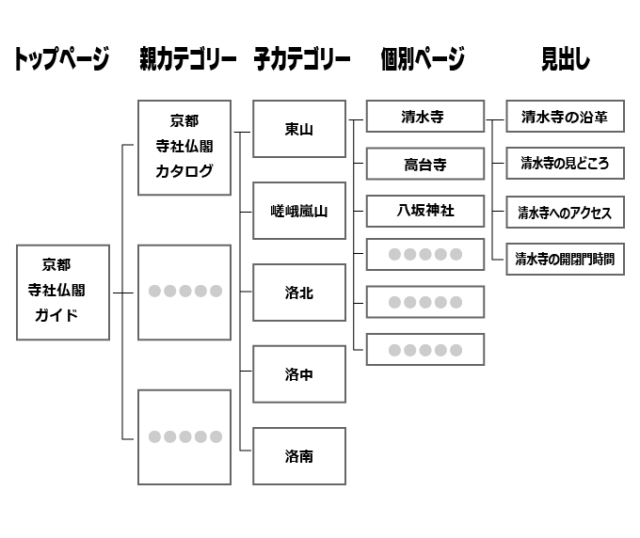
まずサイト内に親カテゴリーを一つ作りその中に「京都の寺社仏閣カタログ」というカタログ型コンテンツを作っていきます。
最小ページ単位(個別ページ)はお寺、神社の一軒一軒です。

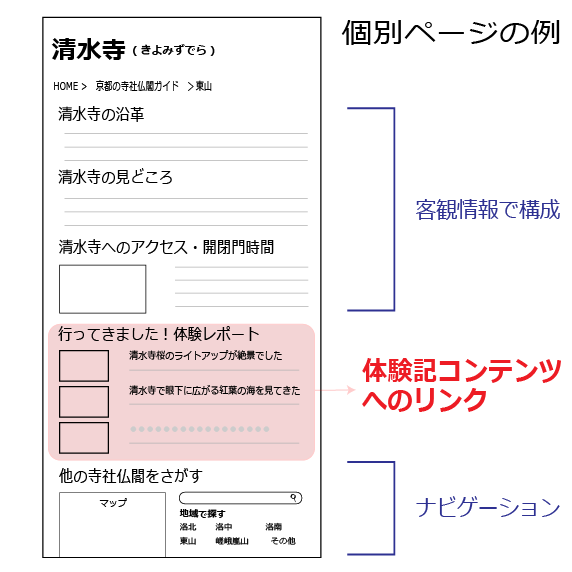
個別ページに主観的な感想もエモいページタイトルも一切必要ありません。
ページタイトルは「清水寺」「平安神宮」といった寺社の名前そのもの。
中身は寺社の沿革、場所、開閉門時間など、客観的な基本情報のみで構成します。
個別ページはテンプレート化し見出しを統一しておきます。
データの分類方法は誰でも思いつく常識的なものが好ましいと思います。この場合だと「地域」などで良いでしょう。
分類方法と各ページの見出しが決まったら、まず分類に従って子カテゴリーを作り、その中に記事入れしていきます。複数の分類法を採用するならタグも併用すると良いです。
客観的な情報のみなので必ずしも一次情報である必要はありません。ネットや書籍などから得た情報だけでも作ることができます。
なんならエクセルで一覧形式にまとめ、CSVインポーターなどでCMSに流し込んでしまっても構いません。
参考:記事をCSVで一括登録!WordPressプラグインReally Simple CSV Importer | 株式会社LIG
ここまで読んで、勉強熱心なブロガーの方ならこう思うでしょう。
「そんな薄いコンテンツを量産しても検索ランキングで上位表示できない」と。
はい。その通りかもしれません。
しかしそれで良いのです。
カタログ型コンテンツを作る最大の目的は「サイト内で目的の情報を見つけやすくすること」です。外部からの流入は意識しなくて良いのです。
カタログ型コンテンツでは情報を網羅することによる「広さ」の表現と、ナビゲーションツールとしての「使いやすさ」を何よりも優先します。
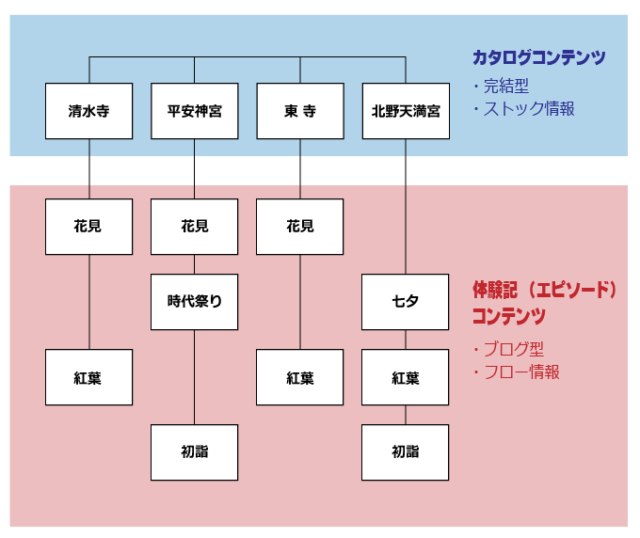
体験記(エピソード)コンテンツは別に用意する
とはいえ客観情報だけで作るカタログ型コンテンツだけでは単純な調べ物にしか対応できません。
そこで一次情報による体験記(エピソード)コンテンツをカタログ型コンテンツとは別に親カテゴリーを作りブログ型で用意します。

なぜ体験記(エピソード)コンテンツを別にするのか?
体験というものは「いつの話か」という部分も大切な情報です。時間的な要素を持つことで体験記はフロー情報の性格を持つ可能性があります。
もしこの2つを1つのページにまとめた場合、基本情報がストック情報であっても、体験記がフロー情報なら個別ページ全体がフロー情報と捉えられてしまいます。
また、春のお花見、秋の紅葉狩りが全く別のイベントであるように、時期によって体験の価値が変化する場合もあります。
桜も紅葉も初詣も一つのページにまとめるのは「濃い記事」でも「詳しい記事」でも無くただの「乱暴な記事」です。
これらは1つのページにまとめるより、カタログ型コンテンツの個別ページから内部リンクでつなぎユーザー自身が知りたい内容に応じて答えを選択する仕組みを作ったほうが情報の「深さ」を表現できるのです。
汎用で簡単な質問にはカタログ型コンテンツで答え、よりピンポイントで深い質問には体験記コンテンツで答えるイメージです。

ページを分ければ個々の記事はより自由に表現できます。
体験記コンテンツこそブロガーの腕の見せどころ。
ページタイトルには検索キーワードを含め、検索エンジンからの流入を積極的に狙っていきます。記事は思い切り主観的に書けば良いでしょう。
基本情報は体験記に書く必要はなく、内部リンクでカタログ型コンテンツの個別ページに返します。
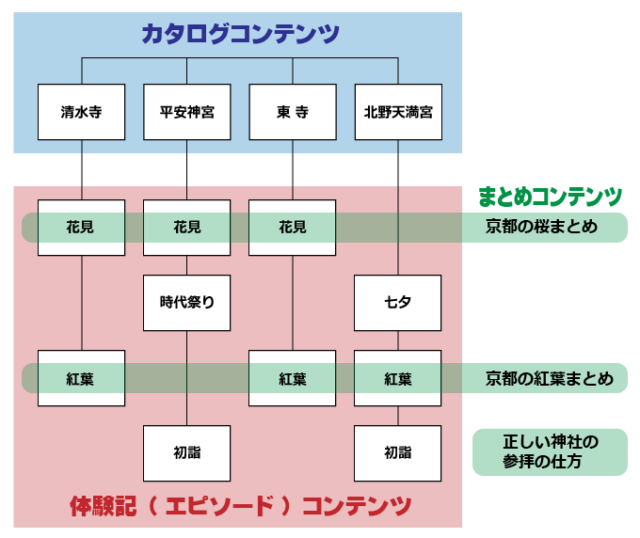
まとめコンテンツで横串にする
カタログ型コンテンツと、ある程度の体験記コンテンツが用意できたら、さらにもう一つ親カテゴリーを作成しまとめコンテンツを追加していきます。
体験記がカタログの個別ページと縦串で対応するのに対し、まとめコンテンツでは複数のページを横串にすることで新しい価値を作り出していきます。

これも継続的にページを増やしていく前提なので形態はブログ型です。
また、無理にサイト内の記事を引用しなくても「神社の正しい参拝の仕方」など単発のストック情報記事や、関連するニュース記事などがあってもかまいません。
タイムリーなまとめコンテンツを追加していくことでSNSなどからの流入を促すことができます。すでにあるコンテンツを流用して手軽に作ることが出来ますから「早さ」の表現に向いていますね。
またSNSを流入元に見込みますから、記事タイトルはできるだけエモく、思わずクリックしてしまうもので良いのです。
例:まだ人混みで消耗してるの?地元民オススメ 京都の紅葉 穴場スポット5選
「ミニサイトの記事タイトルはエモすぎると使い勝手が悪い」という趣旨の記事を書きましたが、それはサイト内で情報を探す完結型コンテンツが前提の話。
まとめ記事は逆にサイト内での回遊は考えず外部流入の入り口として作るので、いかに興味を持たせるかが勝負です。
サイトにおけるコンテンツの役割を明確に分けて考えるのが情報サイトの戦略です。
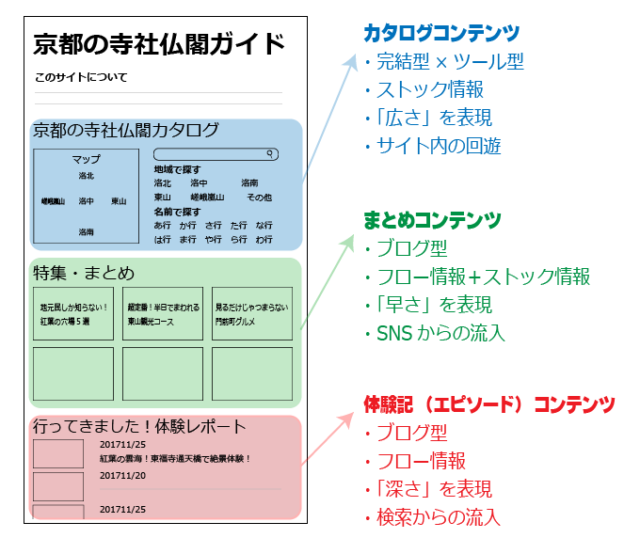
トップページの構成
情報サイトのトップページはどこに何があるかわかるようにデザインしなければいけません。
一例としてこんな感じでどうでしょう?

「カタログ(完結型×ツール型)」「体験記(ブログ型)」「まとめ(ブログ型)」とくくりが明確になると、情報の「広さ」「深さ」「早さ」を表現出来て、ユーザーにとって使い勝手の良いサイトになると思います。
参考:コンテンツの役割を「広さ」「深さ」「早さ」に分けて考える話
最後に
ブロガー志向の方にはちょっと異質なサイト設計に見えるかもしれません。
しかし、カタログ型コンテンツで骨格さえ作ってしまえば個々の体験記やまとめページはむしろブログ経験者のほうが作り慣れているでしょう。
もちろんテーマによって不向きな場合もありますが、応用範囲の広い事例ですので覚えておいて損はありません。(あの価格コムも構造的にはこの考え方の延長線上にあるのです)
ちなみに、このサイト構造の元ネタは拙書内で事例として取り上げさせてもらっている和田亜希子氏のミニサイトです。
ぜひ実物を見て研究されることをお勧めします。